Are you too choosy and still struggling to find the best Google fonts for blogs you own?
Trust me, no one can know better than a Webdesigner, blogger or writer who could understand how effectively fonts work. Whether it is about choosing a good or bad one.
BAD FONT?
Afterall font is a font, right?
If that is what you are thinking of, then let me put some light on it. Actually, the font makes a lot of impact on blogs and websites.
World’s Best Grammar Checker Tool – Get Grammarly free for Better Writing
The more you know about the fonts, helps better to choose the best for your blog. Okay, lets, hop into and understand how it works and what’s the theory behind it?
A vast range of fonts has been designed by the developers that have made the professional designers and developers make their websites and blogs look much prettier.
But, yeah due to the huge availability of cute fonts, it can put anyone in a dilemma which one to go with.
I am Pretty sure you are facing such trouble to choose the best font too, and eventually, a lot of question arises,
- which fonts are the easiest to read (the pleasing font is always acceptable)
- what is the best readable font for print (Readers might want to print a copy of your content)
- which font is best for website content (You deserve the best)
- which is the most attractive font and even, (what looks good, deserves good)
- what is the hardest font to read too (you want to stay away from such fonts)
Here is the list of some of them where people who all are looking for that can have a look at it.
<p><strong>Source: QuestionCage.com.</strong><br /><br /><a href='https://questioncage.com/best-google-fonts/'><img src='https://questioncage.com/wp-content/uploads/2019/01/Best-Google-Fonts.png' alt='Best Google Fonts' 540px border='0' /></a></p>Share this Image On Your Site
Do you need to bother about Best Good Fonts for your Websites?
A wrong font can destroy everything because of poor readability. Whereas, the usage of a perfect font can make your websites user engagement better.
Obviously, your primary motive should be the readers to spend more time on your website.
Eventually, time spent on a webpage increase and that gives a popularity signal of that page to Google.
And no wonder that will help to rank better on different search engines as well by gaining the attention of more visitors towards it.
Let’s understand it even further why simple fonts tend to be more helpful for the readers.
What’s the Human Psychology for Font for blogs and Websites
Wondering what the heck, why are we getting into so deep exploring just a simple font. After all, whatever the name is, the intent is to read-only. Isn’t it!
Well, it’s important to understand the psychology behind the fonts so that you could choose the best font for your website.
And to understand how a font could be so crucial part of your content and user engagement.
See an example,
Research by Hyunjin Song and Norbert Schwarz held on two groups of people will let you understand it even better.
Let me break this down!
In that research, one group of people was given directions in a simple font to perform a task, while the other group got the same task in fancy fonts, which were not easier to read.
So, here despite the exact same task, only the font varies, the results were completely astonishing, check the results below.

You see there, one group with a simple font has done the task in 8.2 minutes, whereas the other group took 15.1 minutes with fancy fonts, which was very hard to read.
Experiment shows, how a bad font can destroy website content!Click To TweetSo do you want your reader to struggle reading the information you provide on your website because of the unreadable font?
In such a scenario, your readers won’t go through the struggle at all, they will simply HIT the back button and find their solution on some other webpage.
You might have understood already looking at the example, the readers might spend more time on your site reading it, hence you can get rid of the lower bounce rate too.
How to choose the Best Font For Your Website
There are several factors can be looked into while choosing a font. Few factors involve,
- Is your font readable?
- Is your font loads faster (No one has that much time for a bad loading website at all)
- Font size and Typefaces
- Are the font paired well (shouldn’t vary too much)
1. Understand The Different Typeface Styles
There are millions of fonts developed and the best part is all are segregated in a few different typefaces. Serif, Sans serif, Script Type and decorative. Let’s understand those.
Serif Type Styles
As the name explains the Serif font includes little hooks at the end of each letter.
If you are looking forward to taking an offline print or to download some particular document for printing, Serif is one of the perfect fonts that is going to look beautiful on it.
Serif too can be divided into few more font classifications.
- Old Style
- Transitional
- Neoclassical and Didone
- Slab
- Clarendon
- Glyphic
Sans Serif Type Styles
San serif typefaces are one of the dominant choices for websites.
Basically, unlike Serif fonts, these type of fonts does have any cuts and pointed edges.
San Serif typefaces are very straight forward, simple and easily readable. Probably that’s the reason well suitable fonts for websites.
Due to such a huge typeface, the options are more into it. They are much brighter, crisper and bolder than that of Serif.
If you are willing to write a blog post with an unusual and attractive look, Sans Serif is just the perfect option for you.
Understand The Different Typeface StylesClick To TweetMoreover, sanserif gets divided into few types, they are below
- Grotesque
- Square
- Humanistic
- Geometric
Script Type Styles
Don’t misunderstand here. Script type doesn’t mean it would like codes and all.
- Formal
- Casual
- Calligraphic
- Blackletter & Lombardic
Decorative
- Grunge
- Psychedelic
- Graffiti Font
2. Larger Fonts = Better Readability
Now, this is quite a basic aspect to look on while increasing the content readability.
'Using Larger Fonts are better for your website'Click To TweetThe larger font, it would be much easier to read. A small font always pinches into the eye and readers could get distracted.
You don’t want your readers to find a hard time on your website after all user experience became one of the important ranking factors.
This is why most of the bloggers use larger fonts and short sentences. Yeah, sentences make the readability even better.
So, if your blog has a font size of less than 15 pt, you need to think about it.
Yeah, it understood that font size varies according to the font type. But that would be too smaller so increase it to above 16pt.
And if you thinking about how to determine what size to choose, as you might not very familiar with the same.
Then you should take some references from some popular websites as well.
- Forbes uses – 18 pt
- Entrepreneur – 19 pt
- Backlinko uses – 18pt
And the list could go on and on, now go for your favorite website and check out what font they use on their blog.
To find out what font the website uses, you can add an extension called WhatFont in your chrome browser to find it easily.
By the way, I use 18pt and Open Sans font at questioncage.com to make the content readable. You can use the same if you like it.
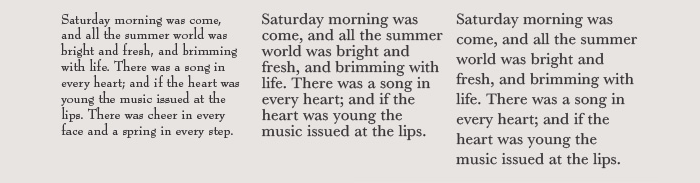
3. Change Font Spacing and Height
What did I mean with this?
No matter what font you choose, if the spacing between the letters, lines, and paragraphs is not properly. No use of it at all.
Change Font Spacing and Height for better readabilityClick To TweetA perfect spacing would certainly make the readability better and encourage the readers to go through the whole blog post and to spend more time on your blog as well.
Check out the below example to understand the difference.
You see that the third section is more readable because that has a perfect spacing between the letter and lines. THINK about it, it’s really important.
4. Match the font With Your Brand Tone
What does that mean?
Saying that it’s important to be consistent to use the same font everywhere your brand appears. Every blog page.
Why?
This is a certain form of branding, people would able to relate well if the same font has been used everywhere.
Being consistent matters a lot in the long run for perfect suits for better marketing.
If not the similar one, try to come up with a very similar one.
Match the best font With Your Brand ToneClick To Tweet5. Browser compatibility
Many of the fonts might look awesome for your blog, but you need to make sure that you are choosing the right one to check all the compatibility factors.
Why check browser compatibility?
Now, let me get go further, if you just install a font that looks cool considering a few of the aspects, you might go wrong.
As there are few fronts that are not compatible with all the browsers that exist and might look ugly from the reader’s point of view.
Check out some font format exist before choosing,
Have you checked your font Browser compatibility?Click To TweetFont formats,
- TrueType Font (TTF)
- OpenType (OTF)
- Embedded Open Type (EOT)
- Web Open Font Format (WOFF)
- Scalable Vector Graphics font (SVG)
Now you might think it’s okay that we have some font formats. But, what about the font formats by compatibility.
Font Formats with cross-browser compatibility,
Similarly, it’s also good to understand the usability of browsers around the globe.
Generally, you might check your website in your favorite browsers like Google Chrome, but that is not it.
Your readers are might be other browsers too, there are plenty of browsers.
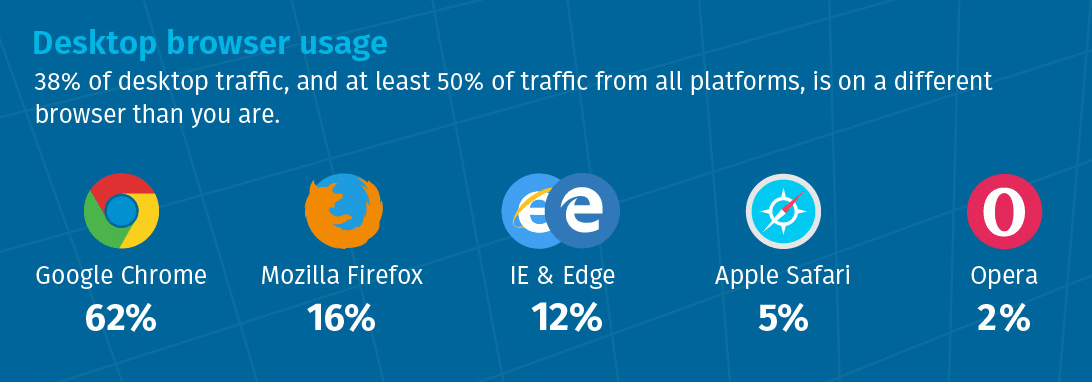
According to Mozilla research, this is the analysis of the browser’s usability around the globe.
- Google Chrome – 62%
- Mozilla Firefox – 16%
- Internet Explorer and Edge – 12 %
- Apple Safari – 5%
- Opera – 2% and the list goes on.
I am pretty much sure you can not afford to lose your audience who uses other browsers too. This is why choosing a font matters so much.
Don’t worry if you are not able to figure out which font suits the best for your blog, I will give you my recommendations as well looking into all the aspects.
Do you know there are 62% of Chrome users around the Globe @questioncageClick To TweetNow, the next part is who is your targeted audience?
Are they in the USA, Canada, France, Japan or somewhere else?
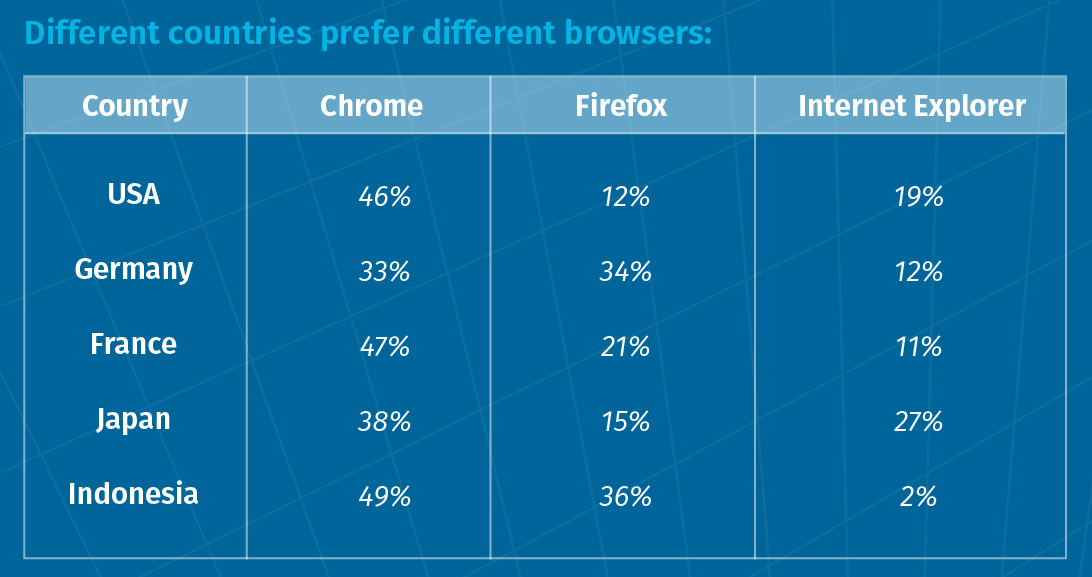
There are statistics of browser usage according to the country as well. check the numbers below,
This might vary a little, but the below demographic will give you an idea to choose the font according to the browser usability and by country as well.
Do you know, different countries prefer different browsers @questioncageClick To TweetDo you need to bother all this data?
BIG YES, you have too if you want your site to grow and hatch eggs for you. Why and How?
If the reader doesn’t like the site readability and structure, you might lose a lot of readers.
Let me bring up a few more statistics to understand why your content readability is so important.
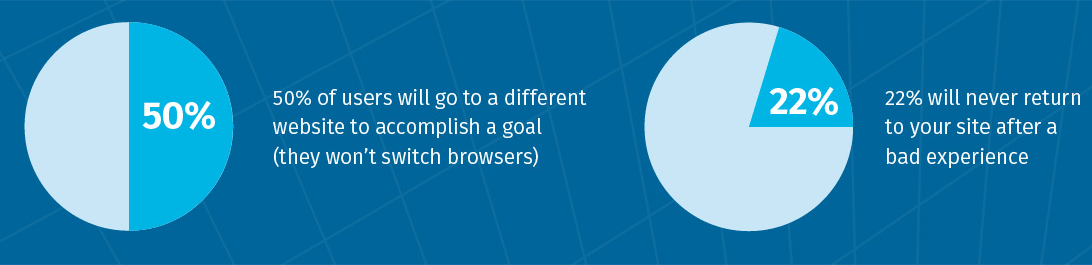
- 50% of the users will go to a different website to accomplish a goal (they won’t switch browsers to read your content)
- 22% will never return to your site after bad user experience.
Isn’t that too depressing?
After creating valuable content, if the users can’t even read properly. Bad sign, High Bounce rate.
So, you have some font ideas, there are also instances where people use a few on the fonts together.
'check if your website font is compatible with all the browsers'Click To Tweet6. Perfect Font Pairing
You might like two fonts and want to use both of them. Did you?
For instance, I want to use one fo the font for my blog headings and other for the body content. Not bad, cool idea.
But, here all the fonts won’t blend well with each other.
Let’s say I use Open Sans for the body content, in that case, Roboto could be a great pair for it for the headings or vice versa.
Do you know how to pair the fonts for your website @questioncageClick To TweetTips on Font Pairing
Although, nothing in particular, all the requirements, should looking soothing to the eyes.
But, it is good to use consistency paring instead of using too many fonts styles here and there.
Though few rules to be followed.
- Content First
- Keep it Simple
- contrast
- Ensure readability
- Use Resources and,
- Explore, more detailed into this over here.
Best font for Blogs or Website for better User Experience
There are so many fonts available, but only a few of them could be best for your websites. They are more easy to read and the user would love to stick to your website. And that would be useful in several ways.
Let me present suitable Google fonts for blogs, and why those fonts are a perfect fit.
'Best Google Fonts for your website to create better content'Click To TweetTop Fonts for Blogs
| Google Fonts for Websites | Download Source |
| Georgia | Download Font |
| Open Sans | Download Font |
| Roboto | Download Font |
| Source Sans Pro | Download Font |
| Lato | Download Font |
| Nunito Sans | Download Font |
| Muli | Download Font |
| Oswald | Download Font |
| Montserrat | Download Font |
| PT Sans | Download Font |
| Ubuntu | Download Font |
| Merriweather | Download Font |
| Arvo | Download Font |
| Bitter | Download Font |
| Abril Fatface | Download Font |
| Zilla Slab | Download Font |
| Playfair Display | Download Font |
| Old Standard TT | Download Font |
Take Tools to help to Find Fonts used on other Websites
Tools are really helpful in all ways, we don’t have to time to do things manually, and moreover using tools is the smart way, here are few tools, which will explore all the best Google fonts on the web.
Font Reach Tool

Font reach is a website, which will let you know what font all top websites are using.
Hell yeah, one of the finest ways to decide a font, if you are not able to figure out which font to choose.
Check out, what larger websites are using after doing a lot of experiments with expert’s advice. If that worked for them, it should work for you too.
Just type any font name in the search box, and the tool will display all the websites using that font.
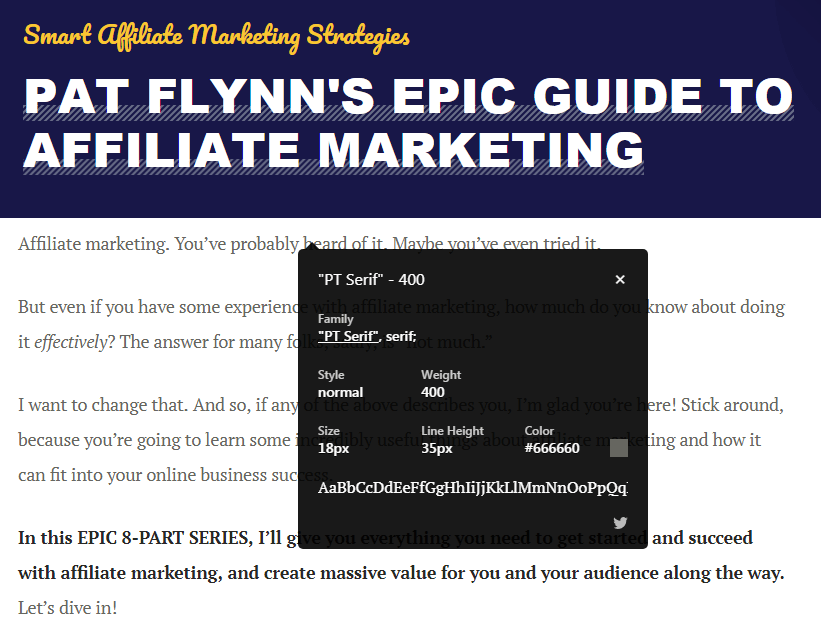
WhatFont
What Font is available in a Google Chrome extension.
You can get the font family, font size, line height, color and more just in a click.
Assume you are browsing your favorite website and What Font extension is installed in your Chrome browser.
All you need to do it click on the what font icon and then click on the font.
Do you know Entrepreneur use PT Serif font on their website @questioncageClick To TweetThat’s it!
The tool will explore all the Typography use by the website, being a web designer I love this tool.
Below is an example, one of the biggest website.

Looks impressive right, Choose the font which your favorite website uses.
Where can you Find and Download all the Best Google Fonts?
There are several websites where you can find fonts to download and reuse on your website, graphics software, etc. If you want to get a huge collection, recommended font websites are below.
Google Fonts
Talking about Fonts, Google Fonts can be the first source to find all the fonts in one place.
While writing this article, I realized there are more than 915 font families that can be seen in Google fonts. That’s an incredible collection to fonts to choose from.
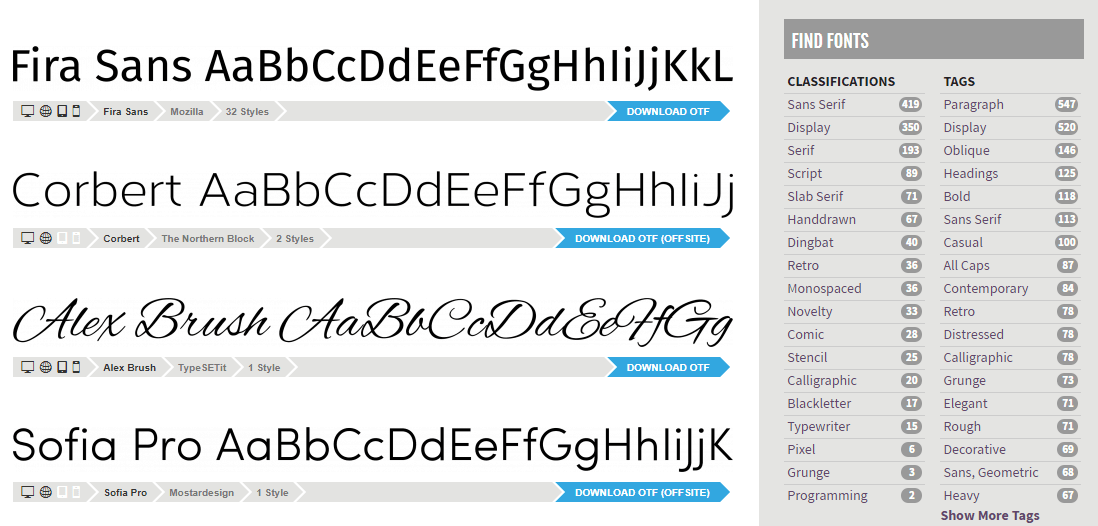
Font Squirrel
Next is Font Squirrel, where you could also browser fonts according to the categories, and those are 100% free to use for personal and even for commercial use too.
That’s a huge collection right, and download the fonts in just a click right away.
Best Google Fonts for websites
1. Open Sans
Open Sans is one of the leading choices of bloggers and website developers due to its neat and clean appearance.

It is one of the perfect opportunities to write your blog, print it, or optimizing it for print, web and mobile interface as well.
The font comes up in different styles and options that you can use correctly for writing your headlines and titles.
2. Roboto
Roboto is one of the other best names in the list of best fonts for online reading that serve you in somewhere between different geometric shapes and solid curves.

It is one of the best choices for all those who love to enjoy working with fonts with a natural appearance and can be better to be used in titles, headlines and body types as well.
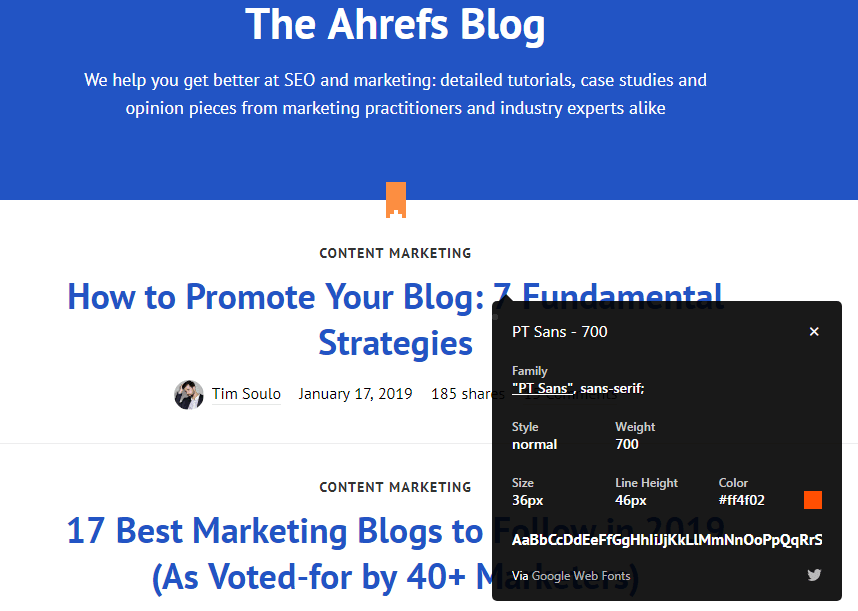
3. PT Sans
Within a short time, this font has owned a lot of web owners. PT Sans is precisely released in 2009, designed by Alexandra Korolkova.
Do you know Ahrefs Blog Uses PT Sans Font on their Blog @questioncageClick To Tweet
It looks stunning right, clean and simple. And that is what it became so popular.
Even Ahrefs Blog also use PT Sans on their blog.
SmartPassiveIncome Blog uses PT Sans Font
Yeah, you heard it right, even the Affiliate king Pat Flynn also uses PT Sans font on his popular blog Smart Passive Income.

So if you like how his body content appears, you can go with PT Sans Font, one of the popular font used around the globe.
SmartPassive Income too use PT Sans on their Blog @questioncageClick To Tweet4. Georgia
Georgia is a stylish font and easily readable too. It is designed by Mathew Carter in 1993.
According to the wiki, the font is been inspired by scotch roman designs and basically a serif font.
Styling cues on the edges make is adorable and makes it one of the most used fonts by the websites.
One of the well known SEO’er Brian uses Georgia font on his website.
Hey, Famous SEO'er Brian Dean uses Georgia Font on his Blog. @questioncage Click To TweetBacklinko uses Georgia
Forbes uses Georgia

You might have already heard Forbes, one of the largest Magazine website, they too use Georgia Font on their website for better visibility of the content.
Forbes one of the top magazine also uses Georgia Font on their website. @questioncage @forbesClick To Tweet5. Montserrat
Montserrat is one of the beautiful fonts that you can use for writing your blogs. It is widely used and one of the popular font used on blogs.

The font was being created by Julieta Ulanovsky and is just like an intermediate between Sans and Serif fonts.
The font offers you incredible readability and will go perfectly with headings and titles of the pages.
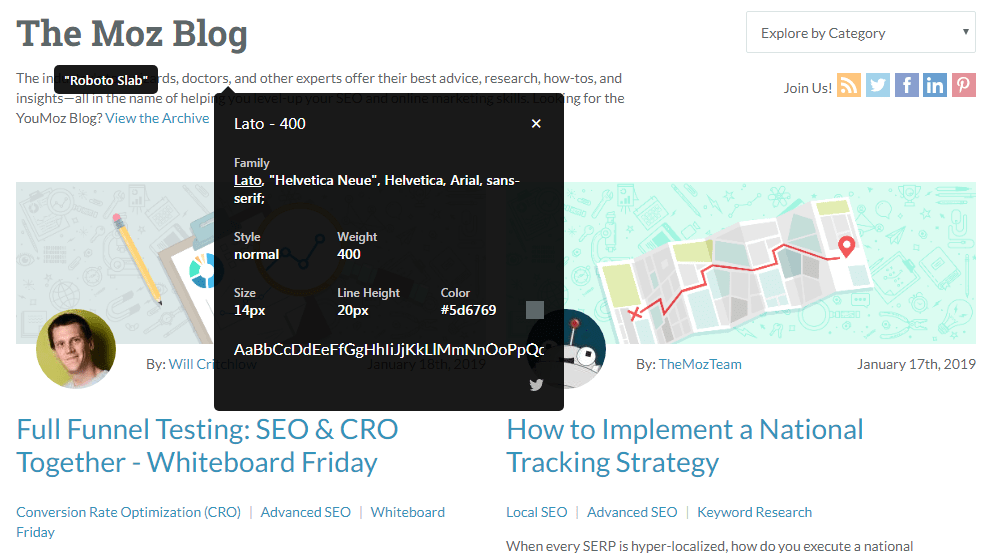
6. Lato
Lato is another excellent option to be chosen in blog writing that was being designed initially from the set of corporate fonts.

If you are looking to add up a heading with different stylistic directions and appearance, Lato is one of the perfect choices to make it.
Moz favourite Font is Lato @questioncage @mozClick To TweetDo you know even Moz uses Lato for their body content,
7. Ubuntu
No, here we are not talking about the Ubuntu Operating System at all. Ubuntu is a font that is simple and used to have a curve on the edge of the letter, which makes it more appealing.

You might have already understood looking at the above picture of the font.
It’s simple and easily readable and definitely considered one of the best fonts for the website you own.
Ubuntu typeface is not that thick so it’s perfectly suitable for the body content and probably can go well with the technology blogs.
If you are thinking of which font it can be paired with so, I can recommend to pair it with Open Sans.
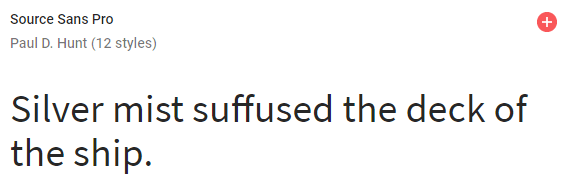
8. Source Sans Pro
Source Sans Pro is another awesome font, I prefer to use it in the body area of a few of my blogs.
It is clean and soothing to the eyes and at the same time doesn’t look boring too.

Source Sans Pro is the san serif typeface designed by Paul D Haunt for Adobe.
And sooner it becomes the first open-source font family for the above distributed under SIL Open Font license.
9. Nunito Sans
Nunito Sans looks cute!
Because of its curves on the edges, the font is an easily readable and beautiful font.
I would apply this as heading for if I have to use it for any of my blogs. And that could blend perfectly with Muli or Roboto as a body font.

As it is available in 14 different styles, so could be a great font choice for any kind of website.
10. Muli
A font with smooth edges makes the content looking adorable. Muli is best suitable for body font, but at the same time, you can also use it for the headings as well.

Alternatively, you can also combine with Nunito as well. That means Nunito Sans as headings and Muli as body font looks awesome.
11. Arvo
Arvo is another beautiful option for the font lovers that come up in four different variations.

Arvo is one of the most beautiful fonts that you can use for making your blog appear more interesting.
The font is well designed to fulfill all of your satisfying needs with the involvement of strong characters and high readability.
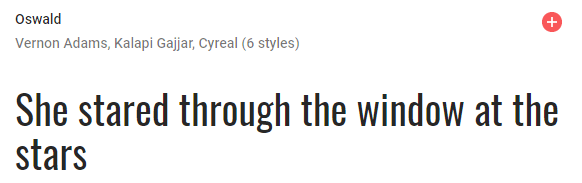
12. Oswald
Oswald is another one of the best options to be chosen for your blog that is easily readable and beautiful at the same time.

Oswald is a perfect mixture of classic style and modern twist that suits well to be used for writing the headings and titles so that they can make your blog appear more pleasing.
13. Zilla Slab
It is one of the most popular fonts that you can vastly view in Mozilla Firefox web browser.

Zilla Slab font has smooth curves and beautiful appearance along with enhanced readability as well.
With the involvement of small size and lightweight features, this font goes well with different body contents.
14. Playfair Display
It is another beautiful option in the list of best fonts for blogs that look somewhere between the writing and printing technology of the 18th century.

The font includes smooth and elegant curves that will look mind-blowing if being used in titles and headlines.
15. Merriweather
For all those bloggers who are looking to enjoy blogging with some geometric feel with enhanced readability, Meriweather is one of the perfect choices to make it.

You can use this font for writing the body of the content due to the involvement of original letter width and weight.
16. Old Standard TT
Old Standard TT is another greater option to write the body of the content. It is a perfect update of serif typefaces along with some effect of modern style as well.

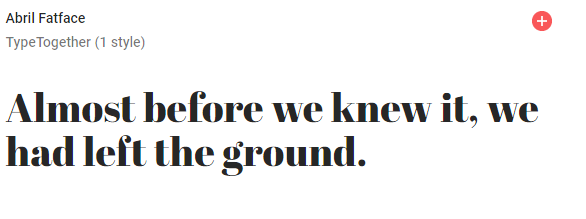
17. Abril Fatface
It is another larger typeface font that appears like a modification of large titling fonts being used in advertising posters in the 19th century.

The smooth and clean curves of the font offer a refined and elegant touch to the headings of your bog and hence enable you to gain the attention of lots of visitors to your website or blog as well.
18. Bitter
Bitter is another beautiful name in the list of best fonts for blogs.
This font offers you the extreme experience of enjoying lovely blog writing along with enhancing readability on different operating systems.

The font comes up in three different style options from where you can easily choose the one as per your preferences.
It is one of the best Google fonts that you can use for writing the headings and sidebars of your websites and blogs.
Have you made your mind selecting the desired font for your website, I am sure you have done.
Although, these days most of the themes come up with all the fonts, but just in case yours doesn’t have what you are looking for.
There are several ways to install the font for your WordPress website.
Let us see how you can easily install through a plugin right away from your WordPress Dashboard.
How to Add Google Fonts to WordPress
So as said WordPress makes it easier to install google font from the dashboard.
The process is pretty much simple as eating a cake.
Ahh… yummy! haha 😛
- From your WordPress Dashboard, Plugins – Add New
- In the search box enter “Easy Google Fonts” and install and activate it (This will add Google Fonts and appear in Settings)
- Settings – Google Fonts, and the next step to create a “new font control“
- Go to Themes – Customize – Typography (Select your desired fonts)
Isn’t that easy to choose the best fonts for the blog you have created?
My Recommendations on Best Google Fonts
I am pretty much sure, after going through the entire article, now you have a better knowledge about fonts importance on websites. No wonder Google Fonts are great for any web content and you might have decided which one is a perfect fit for your website.
Have yet?
Let me help by recommending a few of the Best Google fonts for your websites.
- Opens Sans
- Roboto
- Lato
- Source Sans Pro
Okay, if you want are the popular fonts on the web, then you must see this Google Font Analytics report where you can see the most viewed fonts live.
That means the more viewed, more adaptable.
23 trillion total font views, and counting.
?https://t.co/g5dp3e622g pic.twitter.com/lePJIRgbIU
— Google Fonts (@googlefonts) 7 August 2018
So after looking at all this, Which one is your best Google fonts from the least?
Hey, wait for a second, last but not least. Would you like to know which one is the font which loads faster?
Top 10 Google Fonts on the Web. @questioncage @keycdnClick To TweetObviously, you would like to know right, as website loading is one of the primary considerations for a better website.
I am sure you would like to provide a speedy website apart from readable content to your readers.
According to KeyCDN, here are the Top Best Google Fonts which not only look great to the eyes and also loads fast.

That’s awesome Open Sans Font load only in 0.475 seconds, which is comparatively better than the rest.
Even this is one of the reasons I use this awesome google font at QuestionCage

Site loads fast right? Though, the font is not the only thing that makes it faster.
You can get such a site as well.
How?
Hey, Question Cage Blog too Open Sans Google Font on their Blog @questioncageClick To TweetGet a clean and minimal theme and switch to a great hosting provider with optimal performance and eventually choose a font like “Open Sans“
My Recommendations, what we use at our website now.
1. Fast Loading Theme – GeneratePress
2. Hosting Provider – SiteGround
3. Fastest Google Font – Open Sans
Yeah, there is no rocket science at all, choose best, get best!
Conclusion on Choosing Best Google Fonts for Blogs
Probably there is not much to conclude if you have already gone through the article carefully.
The article had described everything about Google Fonts and how to choose a font for your website.
Choosing the best font for your website is the only solution to increase the reliability and user experience in several ways.
Firstly understand the kind of website you have, and choose the best font for your website.
So, which font you are using?














What an amazing blog post you have written on best Google font and I was in search of such kind of post for a long time, Thank You!
Most people believe that complicated fonts are the best fonts for blogs because they load faster than fonts. However, this is not always the case. Simple fonts are still the best fonts for blogs because it loads faster than fonts as long as they are legible. Additionally, using a simple font makes your blog more readable and interesting to viewers.
Simple looking font style is one which I like the most.
This was really helpful, and thank you for the detailed information you have provided. And your recommendations on best google fonts where useful.
Never knew that I had to give a thought on fonts too for my page load time. Thanks for this!
this is really helpful. I was writing and doing everything in the same one. maybe this is one of the reasons why i failing to get attachments
great post thanks sharing for Google Fonts information great content
this is really helpful. I was writing and doing everything in the same one. maybe this is one of the reasons why i failing to get attachments. thanks for sharing i will implement all these.
Hi there! The smaller font under each word tells the actual name of the font. The “sparkling” one is called Sweet Pea font and the link is: http://www.dafont.com/sweet-pea.font
The clickable links to all of them are right under the image!
Thanks!
Hey Bro,
Using fonts also has an effect on the blog such as having a longer loading time.
Hi, i absolutely got tons of value from your post. Please i have 2 quick questions.
1. What is the number of plugins every blogger shouldn’t exceed? I currently have about 18 installed, would you consider that number outrageous. Please could you also check out my site and offer me a
2. Your font is really beautiful. would you suggest plugins that would give me beautiful fonts just like yours?
Hello Navin,
Thank you for your article ….specially for the detailed information you provide… I think this is the most helpful blog on google fonts i have ever think..Thanks again..
thank you, Navin Rao. I think this article will fully complement you. Please continue publishing helpful topics like this.
I love lato and Poppins font. I used this lato on my website. Take a look at how awesome it is.
This is a very helpful article. I w’d like to know what is the importance of structured data to get Local results?
Navin,
You are exactly right. Typography and color schemes play a vital role in improving our site’s engagement metrics. Not necessarily be using the paid fonts, there are several free amazing fonts available.
Hi Navin
thank you for telling us, your article it’s so great and very complete, now i know what type of font that i want.
Thanks
That was a good read. I was looking for good fonts for increasing my readability. This article really helped me out. Thanks for sharing.
Hey Navin Rao,
Great post with great information. I really like the post and your tip to choose the best font for website is really helpful. Choosing the right font for website really means a lot and plays an important role, whereas the fonts decides that how the website will looks. A website with amazing fonts beautify the website looks, hence It is really important to focus on fonts. Your list of several typeface styles and top font for blogs that you have included will helps a lot. As this post will help many people, users and readers to choose the best fonts.
Thanks for making us aware and sharing a helpful post.
I usually use default theme font for the whole blog and website, after reading this blog I understand the user how these fonts are helping for user engagement and overall attraction of the website. Thanks for your valuable presentation with this blog.
I am really happy with articles quality and presentation. Thank you so much
Navin,
You are exactly right. Typography and color schemes play a vital role in improving our site’s engagement metrics. Not necessarily be using the paid fonts, there are several free amazing fonts available. I often use one among 4 or 5 of my favorite fonts like Proxima Nova, Raleway, Varela Round, etc.
Hi,
thank you!
Often I do not find the right front for my site. Your information will come into aid
Hi Navin,
it’s so true. Bad font makes content unreadable and this no one will bother to read.
No one reads and you have no blog and definitely no profits.
For me, I don’t really care what font I use n on my blog. There are several that are good one’s, and i don’t have a specific preference.
But two things are a must:
The font I choose must be readable and scanable; and the font size must be appropriate.
Nothing worse then having to squint to read.
Very true font decides the look of content .Its like dressing the content.Many bloggers dont focus on there fonts,They just post with some images ,thinking only images explain well the concept .Although properly written content without images can also add meaning.
Well said, Every single small aspect is worth taking care in blogging. It’s crucial to choose the best Google font for blogs to make it more readable.
I have spent a lot of time to finding only an awesome looking font in the early days for my blog. At that time, I didn’t understand which font I should use, while I had tried dozens of fonts on my blog. And after a lot of thought, finally, I chose Georgia, It’s old but still not less than gold (Old is Gold). I also use Nunito in all my heading, even blog titles, and my font size is 19pt.
You have provided very good information, it will help many bloggers who still don’t know what effect their blog will have on using the wrong fonts? Thanks Navin for sharing this and have a good day.
Georgia is a great font, even many popular blogs use it. And this is one of the best fonts for blogs. And certainly, Nunito has gained a lot of popularity in a shorter period. Seen your blog, I must say you are maintaining a good one…
Choosing the right fonts can be very appealing to the eye. Adding colors changing the size and style can be and eye catcher. Sometimes the first thing that your eye sees makes the person want to read further into your ideas!
Thanks for sharing information on fonts!
If you are a blogger, then this is the right place for you.
Simple fonts are still the best fonts for blogs because it loads faster than the fonts as long it is readable and large enough to read clearly. Good job sharing more about fonts style.
That’s right, Paul. Simplicity always wins the race. Generally, people do a lot of mistakes in the initial day of blogging while choosing a font. Though, realize it later, what would be best for their readers.
Before now I barely pay much attention to fonts.
But I would say that i have learned a lot from these font collections and will rebrand my two months old blog (having 2k daily pageviews) with it.
Thanks for sharing Navin and do have a better day ahead.
That’s awesome John. Let your content speaker louder. Fonts have certainly a lot of impact on user behavior. It’s simple, better font = better user experience, better loading speed, better ranking, more traffic and eventually sales as well. Go for it.
Never knew that I had to give a thought on fonts too for my page load time. Thanks for this!
Yeah, fonts make a lot of impact on loading too. This is why it good to evaluate all aspect while choosing a google for blogs or websites.
Great! Thanks for sharing this information I am so very happy to read this content
Glad Ravi!
hey , this is really helpful. I was writing and doing everything in the same one. maybe this is one of the reasons why i failing to get attachments. thanks for sharing i will implement all these.
Awesome you find the right way of choosing the font Lokesh. Let your writing reach better with your readers.
Best!